Flowお問い合わせをいおただいた後、このように制作が進んでいきます
ヒアリング
訪問させていただきますので、いろいろなお話をお聞かせください。
その際、右のヒアリングシートにあるような内容をお伺いいたしますので、事前にご記入いただければスムーズに進めることができますので、ご協力ください。
また、初めてホームページを作る方や、どのようなサイトにしたいのかが明確でない方は、以下のようなことをしてみるとイメージできるかと思いますので試してみてください。
ライバルサイトの研究
自分のホームページをどのように構築するのかを考える前に、徹底的にライバルとなるサイトを研究しましょう!
検索エンジンを使えば色んなライバルが見つかるはずです。
もちろんただ見るだけではなく、以下のような点に注意して、気付いたことはメモしておきましょう!
- 書かれている内容、アピールポイント、何を伝えようとしているのか。
- そのサイトを見てどのような印象を持ったか。
- どこが良いと思ったのか。逆に悪いところはどこか。
- 数多く見て、印象に残ったサイトはどんなサイトか。逆に印象に残らないのはどんなサイトか。
コンセプトの確立
ホームページを作成する上で一番大事なステップです!
いったい何のためにホームページを作るのか?!見ている人に何を一番伝えたいのか?!
それを明確にしておきましょう。実際のお客さんに満足してもらっている点をユーザー目線で考えてみたり、これだけはよそには負けないとこだわっていることなどを思い起こしてみてください。また、ターゲット顧客を絞り込むことも重要です。
例)お客さんと信頼関係を築いてきたことを伝えたい!商品数の多さと、質の高さをアピールしたい!
ご提案&お見積り

ヒアリングした内容を元に最適なホームページ制作を企画&ご提案させていただきます。
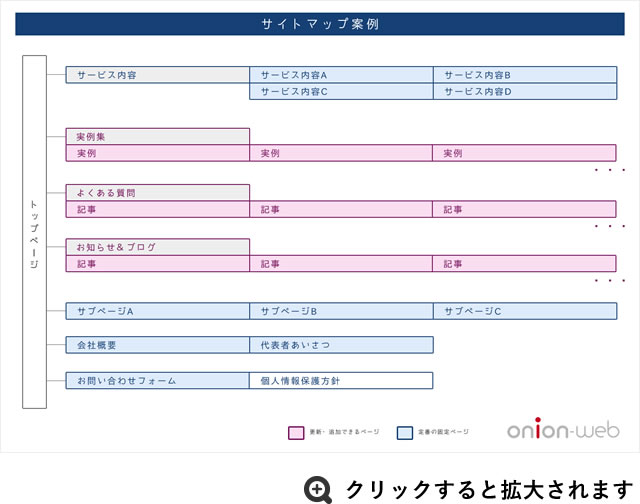
ホームページで何を伝えるのか、その結果どういう反応がほしいのか、誰に見てもらいたいのかが明確になったところで、全体の設計図であるサイトマップを作成し、必要なページ、コーナーを洗い出し、サイトの構成を確定します。
そのサイト構成での制作料金をご提示、ご説明させていただきます。
ここからはご契約いただいてからの制作になります。
デザイン(トップページ)の制作

まず制作するのは、トップページのデザインです。実際のサイトと同じように、ブラウザ(Google Chromeなど)を使ってご確認いただきます。
ここで確認していただくのは、サイトの雰囲気、色合い、各コーナー(リンク)の位置などのレイアウトです。
- 細かい中身の言葉などは、後ほど必要な時にご提示いただきます。
- この段階ではまだホームページ(HTML)の形ではないのでリンクなどは機能しません。
各ページの制作(コーディング)

ご提示いただいた資料を元に、ホームページ(HTML)を作成していきます。
必要な資料が揃っているページから作業にかからせていただきます。資料の揃い具合が全体の制作期間に大きく影響しますので、なるべく速やかにご提供ください。
完成&公開
サイトが完成しましたら、全てのページの内容を隅々までご確認ください。問題がなければ、ホームページを公開させていただきます。
納品は、サーバーへのアップロード、CDにての納品どちらでもご対応いたします。
サイトの公開は、終わりではなく始まりです。こまめにメンテナンスをして良いサイトに成長させていきましょう!
